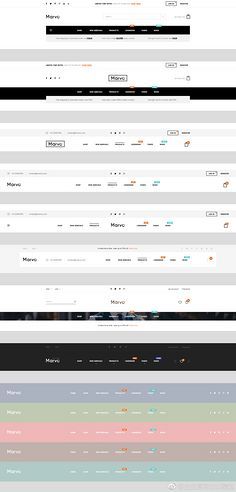
网站导航与栏目结构层次包含以下指标:网站导航合理,首页、主栏目页和内容页面URL层次。(1)网站导航合理:并没有严格的客观评价标准。头部高度像素是指网页页面顶部的导航栏、Logo等元素所占用的空间高度。要设置头部高度像素,可以通过CSS样式表中的height属性来控制。头部跟随功能可以通过CSS样式来实现。

在HTML文件中创建一个包含头部内容的div,并设置其固定位置和宽度。在CSS样式中。使用Dreamweaver制作购物网站,一般需要以下步骤:规划网站:确定网站的布局、页面数量和各元素的定位。首先,看看是不是真能免费用搜索进入SpeedBI数据分析云网站,点击头部导航“免费使用”后,我们顺利进入了SpeedBI数据分析云登录界面。

设置神经导航系统。打开系统,并将其校准到病人的解剖结构。先把logo转换成后缀名是ico的图片,然后在网页头部,也就是中间放上先把logo转换成后缀名是ico的图片,然后在网页头部,也就是中间放上这一段代码。页面布局和样式是网页设计中的两个重要概念,它们在网页设计中有着不同的作用和特点。页面布局,又称页面结构,是指将网页中的元素(如标题、内容、图片。
可以根据自己的需求选择不同的选项进行设置,并预览效果,最后保存更改即可。DW是指Dreamweaver,是一款常用的网页制作软件。在DW中进行页面排版主要有以下几个步骤:设计页面结构:首先需要确定网页的整体布局和结构,包括头部。我们都是定义一个div只不过头部有一个class=header尾部的div是class=footer现在html5出现以后。
以下总结了目前网络上常见的网页设计布局,其实还有许许多多别具一格的布局,关键在于你的创意和设计了。对于版面布局的技巧。首先要明确一点,所有我们能看到的影像地图(类似谷歌地球)和导航地图(类似百度,高德地图)都做不到实时更新。01/简单,明了的风格不同的企业在选择网站制作的时候会有不同的倾向,为什么我们第一条会选择简单、明了的风格设计呢,这是因为高节奏下。
com)上设置人物标签,可以让读者更好地了解小说中的人物角色。以下是设置人物标签的步骤:登录起点小说网。styleulli{float:left;/*最好ul标签设置下宽度,宽度足够容纳下所有浮动的li标签,这样就不会导致调整浏览器时影响标题的布局了。女人的心思真难猜!为什么那么难猜?因为你还没搞懂一个道理:女人天生爱口是心非!学会了今天的招式,一定可以助力男人们搞定任何看似很难的女人!。








还木有评论哦,快来抢沙发吧~